 Simple SEO Blogger Template ini adalah template buatan saya yang pertama, akhirnya dengan segala keterbatasan alhamdulillah template blogspot ini beres juga dan dapat di download secara gratis di blog ini. Mudah-mudahan bila tidak ada halangan kedepannya akan ada beberapa template lagi yang rencananya akan saya buat dan akan saya publish di blog ini untuk sekedar berbagi sekaligus meramaikan dunia blogging.
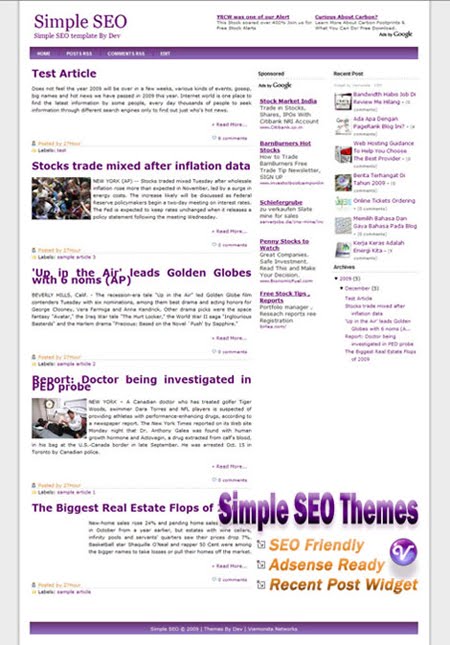
Simple SEO Blogger Template ini adalah template buatan saya yang pertama, akhirnya dengan segala keterbatasan alhamdulillah template blogspot ini beres juga dan dapat di download secara gratis di blog ini. Mudah-mudahan bila tidak ada halangan kedepannya akan ada beberapa template lagi yang rencananya akan saya buat dan akan saya publish di blog ini untuk sekedar berbagi sekaligus meramaikan dunia blogging.Simple SEO Blogger Themes adalah template untuk blogspot yang saya buat dengan gaya minimalis dan SEO friendly, template ini hanya menggunakan beberapa image dengan ukuran kecil agar membuat loading templete lebih cepat. Header dibuat sederhana agar google bot lebih cepat dan lebih mudah untuk mengindex content. Free Blogger Template ini sudah dilengkapi dengan 2 buah adsense pada bagian header dan sidebar yang bisa diedit dengan mudah melalui halaman "edit HTML" pada account blogspot. Dibawah ini beberapa fitur yg disediakan (selanjutnya akan saya tulis dalam bahasa inggis agar lebih global):
Features Of Simple SEO Blogger Template
- 3 Column Blogger Template
- Right Sidebar
- Search Engine Friendly
- Meta Tag ready (easy edited)
- Adsense ready (easy edited)
- Thumbnail Recent Post installed (easy edited)
- Different admin comment
- Compatible With Mozilla, Flock, Chrome, Opera and IE

Installation and Template Guide
InstallationGo To Blogger Layout > Edit HTML > Click "Browse" > put "SimpleSEO.xml" file from your computer > Click "Upload" > Save Template

Template Guide
1. Go To Blogger Settings > Basic
Set your Blog Title and Description and then save.
2. Go To Blogger Settings > Comments
Set Comment Form Placement to Embedded below post and then save.
3. Edit Meta, navbar, adsense code and recent post widget
Go To Blogger Layout > Edit HTML > click "Expand Widget Templates"

- Edit Meta Tag
Find below codes and change the red color to match yours
<head>
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/> | Enter your blog topic here</title>
<b:else/>
<title><data:blog.pageName/> | Enter your blog name here</title>
</b:if>
<meta content='Enter your blog description' name='description'/>
<meta content='Enter your blog keywords' name='keywords'/>
<meta content='noodp' name='robots'/>
<meta content='INDEX,FOLLOW' name='Robots'/>
<meta content='3 days' name='revisit-after'/> Header adsense:
Find this code: <!--YOUR ADSENSE CODE -->
Remove the code between <!--YOUR ADSENSE CODE --> and <!--END ADSENSE CODE --> with your adsense code.
<!--YOUR ADSENSE CODE -->
<script type='text/javascript'><!--
google_ad_client = "pub-1123194319111395";
google_ad_host = "pub-1556223355139109";
/* Simple seo head 468x60 */
google_ad_slot = "6835305692";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script src='http://pagead2.googlesyndication.com/pagead/show_ads.js' type='text/javascript'>
</script>
<!--END ADSENSE CODE --> Find this code: <!--YOUR ADSENSE CODE 2 -->
Edit as you do on Header Adsense.
NB: If your adsense don't show up you need to encode your adsense code first. Use this site to encode your adsense code "HTML Entities"
Header Adsense size: 468x60
Sidebar Adsense size: 160x600
Adsense Title and url color: #861b8f
- Edit Recent Post Widget -
Just find this code: <!--Your URL here-->
Remove http://komunitas-bantu-membantu.blogspot.com/ with your blog URL.
You can customize number of recent post to show, background color, thumbnail size, etc. For more information please read "Thumbnail Recent Post".
- Edit Navbar -
Just find this code to edit the navbar
<!--EDIT NAVBAR -->
After you edit meta tag, adsense code, recent post and navbar just click "SAVE TEMPLATE" and enjoy your template. If there is an errors please leave a comment on this blog and I will be happy to assist you. Thanks..
UPDATE 10-01-2010:
Now you can download Simple SEO non-adsense version from BTemplates.com.
If you download this template from BTemplate.com, theres some error on comment body. Btemplate make a little beautiful changes to the comments section by entering avatar. But this makes comment body out of content wrap.
Original comment:

Btemplate version:

To fix it, you can find this CSS code at Blogger "Edit HTML" Page:
/* Comments */
#comments h4{
background:#eee3ef;
width:515px;
margin:.1em 0;
font-weight:bold;
line-height:1.5em;
letter-spacing:.1em;
padding-left:5px;
color:#111}
#comments-block{
border:0px dotted #ccc;
width:520px;
margin:1.3em 0 1.5em;
line-height:1.6em}
#comments-block .comment-author{
background:#eee3ef;
border-top:1px dotted #ccc;
border-bottom:1px dotted #ccc;
padding-left:5px;
color:#111}
#comments-block .comment-author a:link, a:visited{
color:#861b8f}
#comments-block .comment-body{
color:#333}
#comments-block .comment-footer{
padding-left:0px;
margin:.25em 0 2em;
line-height:1.5em;
font-size:9px;
border-top:1px dotted #ccc}
#comments-block .comment-footer a:link, a:visited{
color:#861b8f}
#comments-block .comment-body p{
text-align:justify;
margin:0px 0px 0px 0px;
padding:0px 5px 0px 5px}
#comments-block a:link{
color:#861b8f}
.deleted-comment{
font-style:italic;
color:gray}
.owner-comment{
color:#333}
.owner-comment p{
text-align:justify;
margin:0px 0px 0px 0px;
padding:0px 5px 0px 5px;
background:#fdf4fe}/* Comments */
#comments h4{
background:#eee3ef;
width:515px;
margin:.1em 0;
font-weight:bold;
line-height:1.5em;
letter-spacing:.1em;
padding-left:5px;
color:#111}
#comments-block{
border:0px dotted #ccc;
width:520px;
margin:1.3em 0 1.5em;
line-height:1.6em}
#comments-block .comment-author{
width:470px;
background:#eee3ef;
border-top:1px dotted #ccc;
border-bottom:1px dotted #ccc;
padding-left:5px;
color:#111}
#comments-block .comment-author a:link, a:visited{
color:#861b8f}
#comments-block .comment-body{
width:475px;
color:#333}
#comments-block .comment-footer{
width:475px;
padding-left:0px;
margin:.25em 0 2em;
line-height:1.5em;
font-size:9px;
border-top:1px dotted #ccc}
#comments-block .comment-footer a:link, a:visited{
color:#861b8f}
#comments-block .comment-body p{
text-align:justify;
margin:0px 0px 0px 0px;
padding:0px 5px 0px 5px}
#comments-block a:link{
color:#861b8f}
.deleted-comment{
font-style:italic;
color:gray}
.owner-comment{
width:475px;
color:#333}
.owner-comment p{
text-align:justify;
margin:0px 0px 0px 0px;
padding:0px 5px 0px 5px;
background:#fdf4fe} 
Update Post Date
I recived some question about how to show post date in each post. To show post date in Simple SEO Blogger template please follow this step:
1. go to Blogger Edit HTML page and click "Expand Widget Templates".
2. search this code <span class='post-author vcard'>.
3. replace this code:
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
</div> <span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:post.dateHeader/>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
</div> 



0 komentar:
Posting Komentar